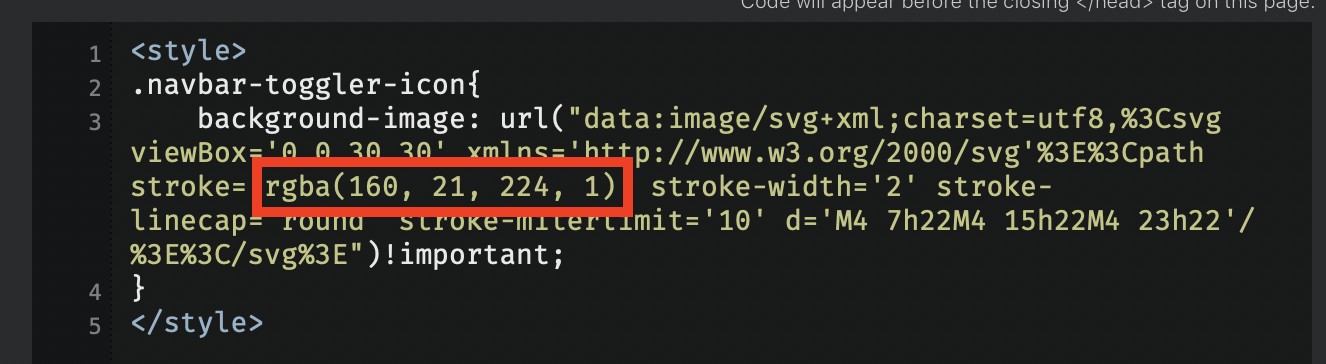
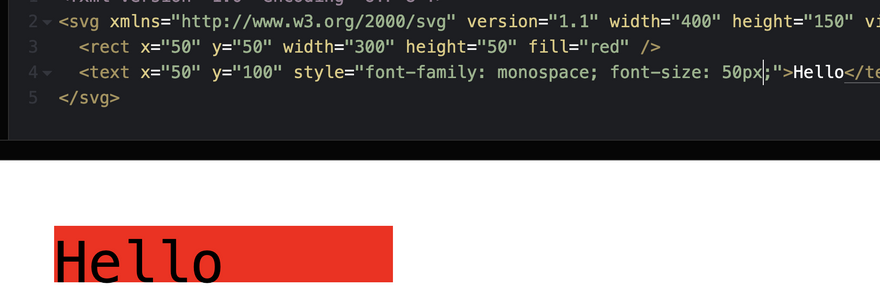
Lars Wittenberg on Twitter: "@LeaVerou Your svg code example will not work for me until I add "www" before the w3.org-URL. Chrome v80.0. 🧐 https://t.co/xegMUUsD03" / Twitter

Generator: Adobe Illustrator 21.1.0, SVG Export Plug-In --> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3. org/1999/xlink" xmlns:a="http://ns.adobe.com/AdobeS Stock Vector | Adobe Stock

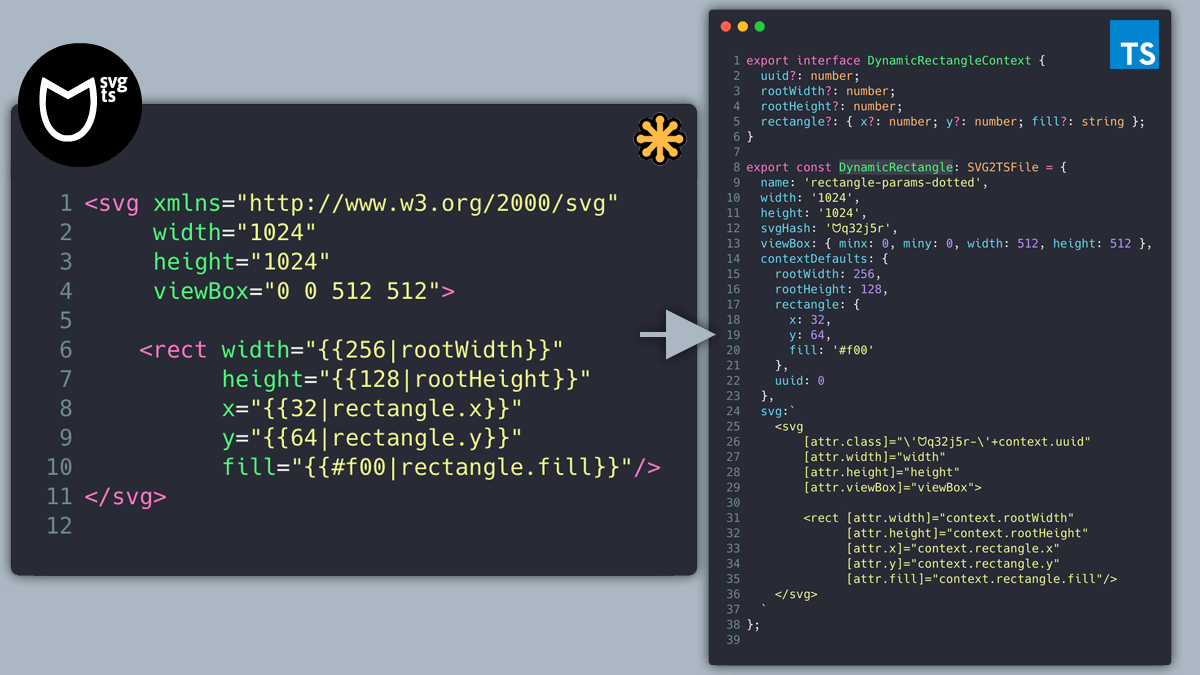
When an icon from svg sprite is used, the width and height attributes are not removed · Issue #1078 · svg/svgo · GitHub

Generator: Adobe Illustrator 22.0.0, SVG Export Plug-In --> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3. org/1999/xlink" xmlns:a="http://ns.adobe.com/AdobeS Stock Vector | Adobe Stock