
Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

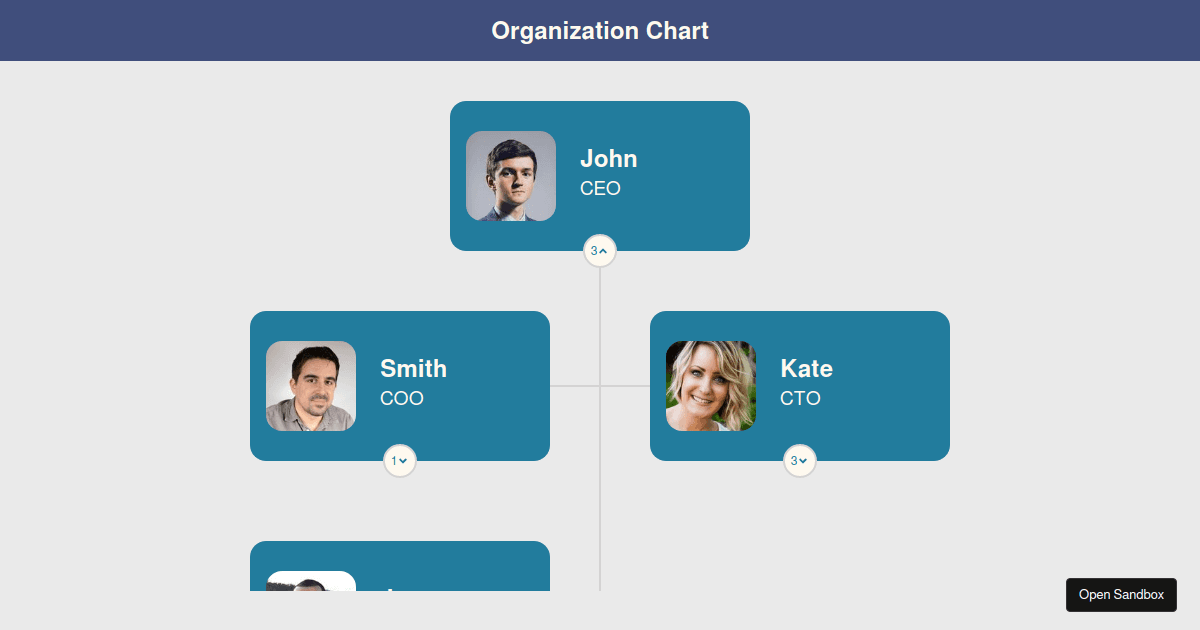
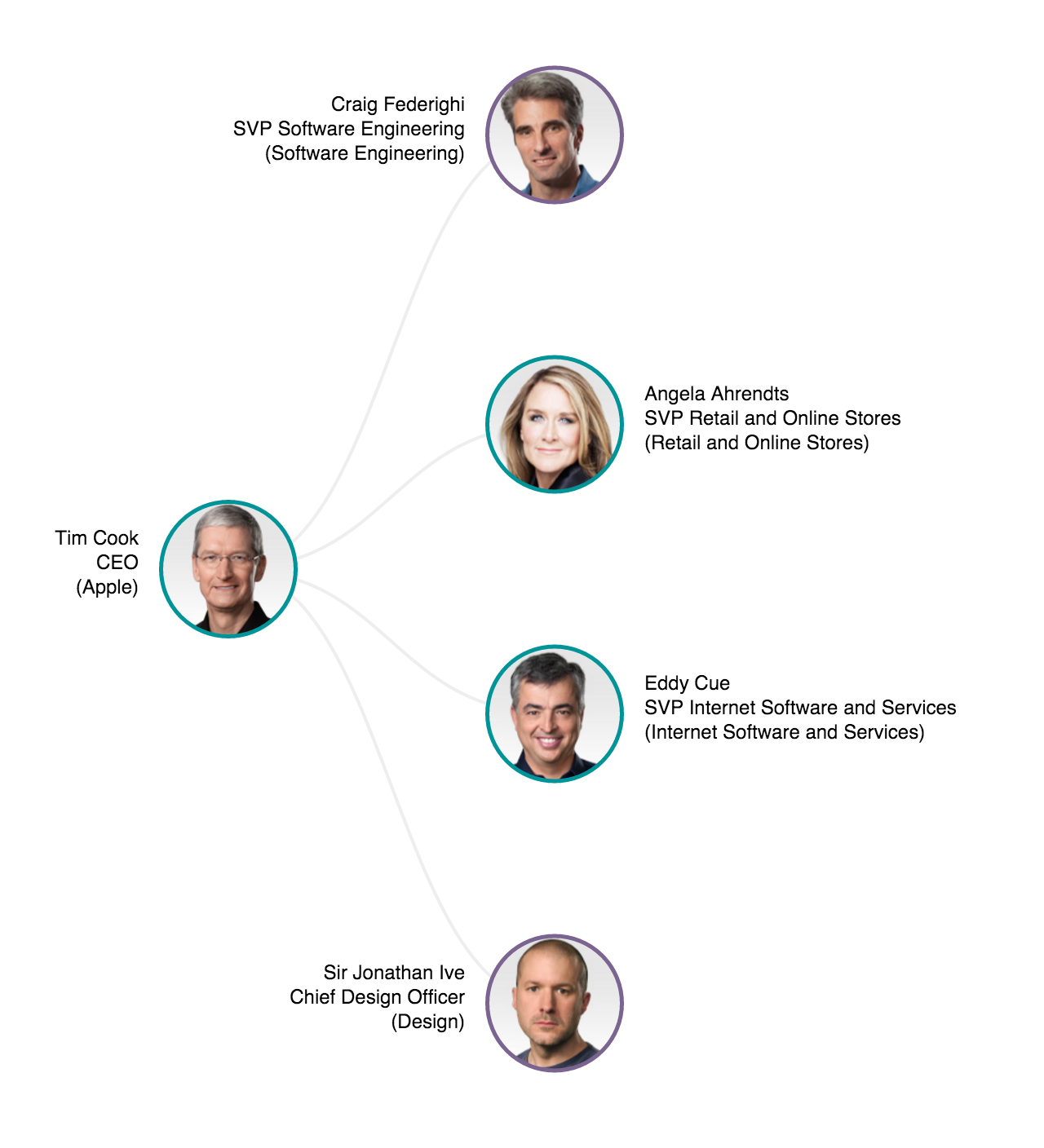
GitHub - bumbeishvili/org-chart: Highly customizable d3 org chart. Integrations available for Angular, React, Vue

GitHub - bumbeishvili/org-chart: Highly customizable d3 org chart. Integrations available for Angular, React, Vue

Darren Parkinson on Twitter: "New Year, New Org Chart - Visualising organisation data with d3.js https://t.co/h9ibpqqTNm #d3js #powershell https://t.co/I1fCorUEQt" / X

GitHub - bumbeishvili/org-chart: Highly customizable d3 org chart. Integrations available for Angular, React, Vue